スマートフォンでWebサイトを見るとき、画面の隅にある「三本線のアイコン」をタップした経験はありませんか。これがハンバーガーメニューです。WordPressでサイトを運営している方にとって、このハンバーガーメニューは非常に重要な機能です。モバイル対応の必要性が高まる現在、誰でも簡単に導入できるプラグインが数多く存在します。
本記事では、WordPress初心者の方でも迷わずハンバーガーメニューを導入できるよう、基本的な概念から具体的な設定方法、おすすめのプラグインまで詳しく解説します。読み終わる頃には、あなたのサイトもスマートで使いやすいハンバーガーメニューが搭載されているはずです。
ハンバーガーメニューとは?初心者にもわかる基礎知識
ハンバーガーメニューは、現代のWebデザインにおいて欠かせないナビゲーション手段です。特にモバイル端末での閲覧が主流となった今、その重要性はますます高まっています。
ハンバーガーメニューの見た目と由来
「三本線で構成されたアイコン」が、ハンバーガーのバンズとパティの層に似ていることから、この名前が付けられました。このアイコンをタップまたはクリックすると、隠されていたメニューが展開される仕組みです。
シンプルながらも直感的に理解できるこのデザインは、1980年代のユーザーインターフェースデザインに起源を持ちます。現在では、多くのWebサイトやアプリケーションで標準的に採用されています。
なぜスマートフォンで多用されるのか?
スマートフォンの画面は限られたスペースしかありません。従来のようにナビゲーションメニューを常時表示していると、コンテンツ領域が圧迫され、読みにくさの原因となります。
ハンバーガーメニューを使用することで、必要な時にだけメニューを表示し、普段はコンテンツに集中できる環境を作り出せます。これにより、小さな画面でも快適な閲覧体験を提供できるのです。
ハンバーガーメニューの役割と利点
ハンバーガーメニュー最大の利点は、画面の有効活用にあります。メニューを隠すことで、ヘッダー部分がすっきりとし、コンテンツへの注意が向きやすくなります。
また、情報の階層化にも優れています。メインカテゴリーから詳細なサブカテゴリーまで、段階的に情報を整理して表示できるため、多くのページを持つサイトでも迷わずナビゲーションできます。
さらに、視覚的な統一感を保ちながら、必要な情報にアクセスしやすい構造を維持できるのも大きな魅力です。
WordPressにおけるハンバーガーメニューの重要性
WordPressで運営されるWebサイトにおいて、ハンバーガーメニューの導入は単なる「あったら便利」という機能ではありません。現代のWeb標準に適応するための必須要素といえます。
モバイルファーストなデザインへの対応
Googleは2018年から「モバイルファーストインデックス」を本格導入しています。これは、モバイル版のサイトを基準に検索順位を決定する仕組みです。
ハンバーガーメニューは、このモバイルファーストな環境において、ユーザビリティを大幅に向上させる重要な要素です。適切に実装することで、検索エンジンからの評価も向上し、結果的にSEO効果も期待できます。
初心者でも導入しやすい設計思想
WordPressの大きな魅力の一つは、専門的な知識がなくても高機能なWebサイトを構築できることです。ハンバーガーメニューにおいても、この理念は活かされています。
後述する専用プラグインを使用すれば、HTMLやCSSの知識がなくても、管理画面での設定だけで本格的なハンバーガーメニューを実装できます。これにより、初心者の方でも安心して導入に取り組めるのです。
サイトの印象をプロフェッショナルに演出
ハンバーガーメニューを適切に実装することで、サイト全体にプロフェッショナルな印象を与えることができます。煩雑になりがちなナビゲーションをスマートに整理し、訪問者に洗練された印象を与えます。
特に企業サイトやポートフォリオサイトでは、この視覚的な効果が信頼性の向上に直結することも多いため、導入する価値は十分にあります。
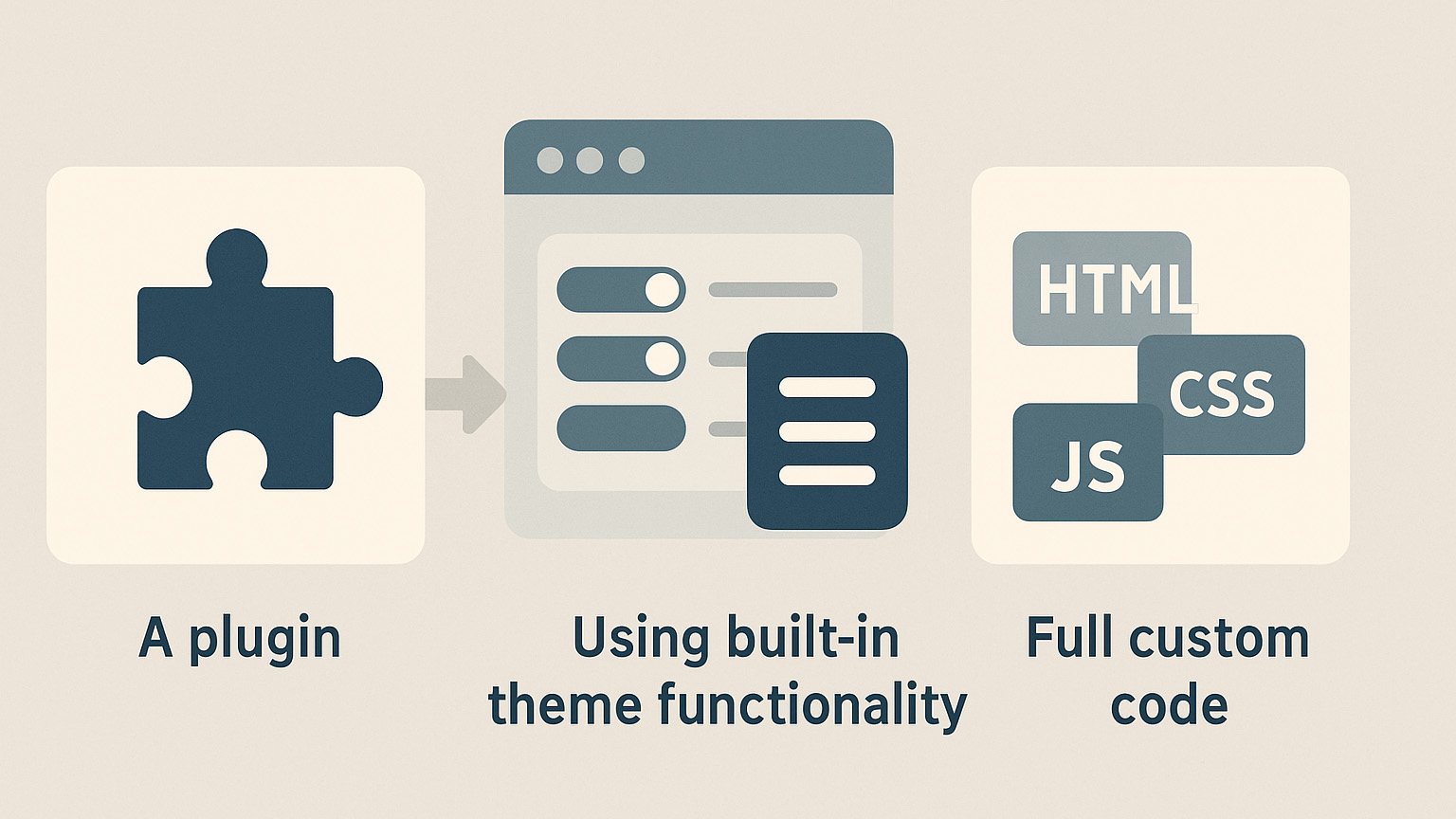
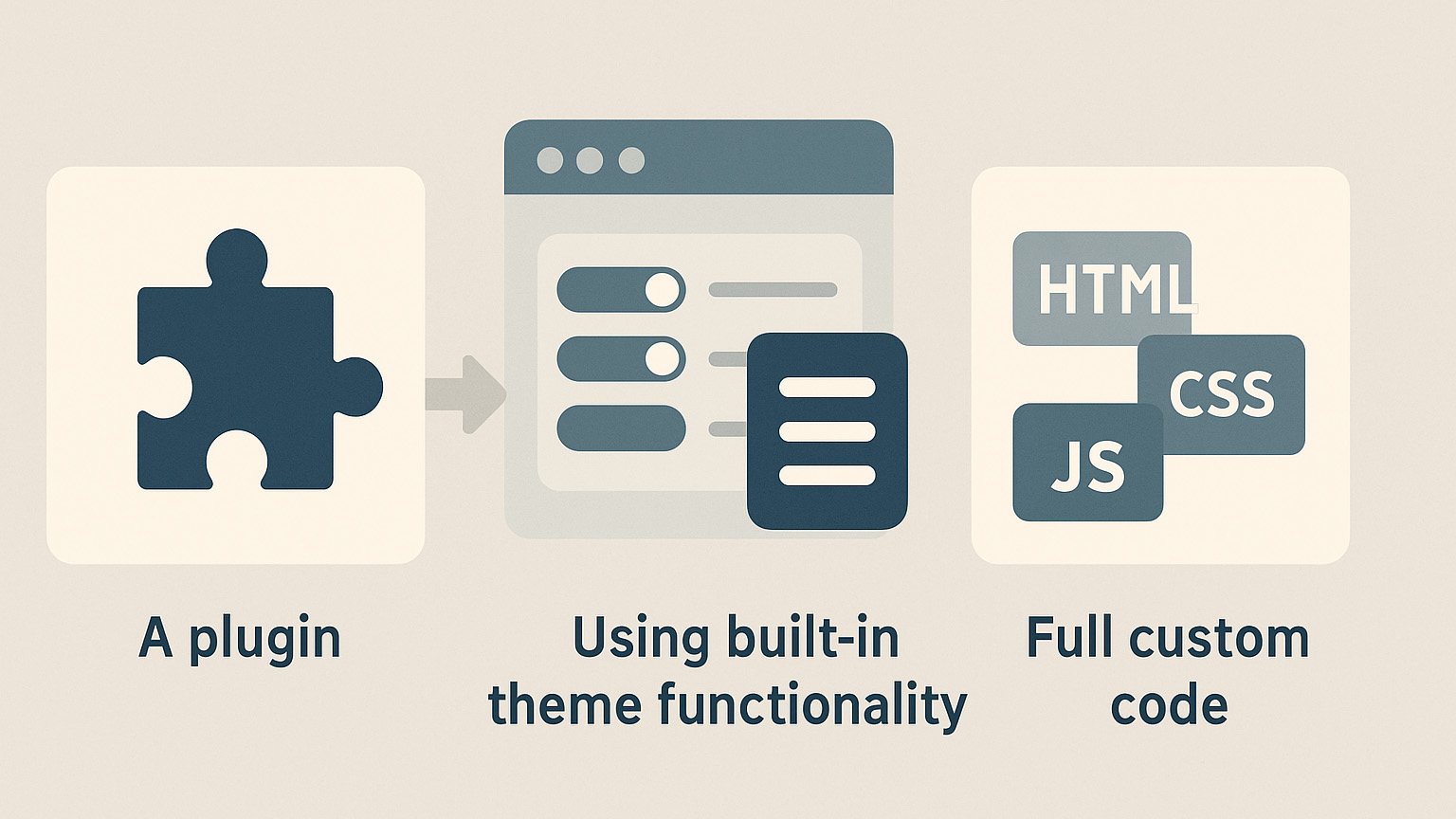
ハンバーガーメニューを実装する3つのアプローチ


WordPressでハンバーガーメニューを導入する方法は、大きく分けて3つのアプローチがあります。それぞれに特徴があり、あなたのスキルレベルや目的に応じて選択することが重要です。
プラグインを使用した導入方法
最も初心者におすすめなのが、専用プラグインを使った方法です。WordPressの管理画面から簡単にインストールでき、設定画面で直感的にカスタマイズできます。
プラグインの利点は、コーディング知識が不要で、かつ高機能なハンバーガーメニューを短時間で実装できることです。また、多くのプラグインでは、デザインパターンが豊富に用意されており、サイトの雰囲気に合わせた調整が可能です。
更新やメンテナンスも自動化されているため、長期的な運用面でも安心です。
テーマの標準機能を活用する方法
近年のWordPressテーマの多くは、レスポンシブデザインに対応しており、ハンバーガーメニューが標準搭載されているケースが増えています。
この方法の最大の利点は、追加のプラグインを必要とせず、テーマの設定画面から簡単に有効化できることです。テーマと完全に統合されているため、デザインの一貫性も保たれます。
ただし、カスタマイズの自由度は限定的で、テーマを変更する際には設定をやり直す必要があるという点も考慮する必要があります。
自作による完全カスタマイズ
上級者向けの方法として、HTML、CSS、JavaScriptを使用した自作があります。この方法では、デザインや機能を完全に自由にカスタマイズできます。
自作の利点は、サイトの要件に完全に合わせた独自のハンバーガーメニューを作成できることです。また、軽量化や高速化にも配慮した実装が可能になります。
一方で、相応の技術的知識が必要で、メンテナンスも自分で行う必要があります。初心者の方には推奨しませんが、将来的なステップアップの選択肢として覚えておくと良いでしょう。
厳選!初心者におすすめのハンバーガーメニュープラグイン
数あるプラグインの中から、特に初心者の方におすすめの5つを厳選してご紹介します。それぞれに特徴があるため、あなたのサイトの要件と照らし合わせて選択してください。
Max Mega Menu – 高機能なメガメニュー対応
Max Mega Menuは、ハンバーガーメニューだけでなく、メガメニューにも対応した多機能プラグインです。無料版でも十分な機能を提供しており、初心者から上級者まで幅広く愛用されています。
このプラグインの特徴は、ドラッグ&ドロップでメニューを構築できる直感的な操作性にあります。また、アイコンの追加や色の変更も簡単に行えるため、デザインの調整も楽々です。
有料版では、さらに詳細なカスタマイズオプションが利用でき、企業サイトのような本格的なメニューも作成できます。
WP Mobile Menu – モバイル特化の最適化
WP Mobile Menuは、その名の通りモバイル端末での表示に特化したプラグインです。スマートフォンやタブレットでの操作性を重視した設計になっています。
このプラグインの優れた点は、モバイル表示時のパフォーマンスが最適化されていることです。軽量でありながら、滑らかなアニメーションと直感的な操作を実現しています。
また、ソーシャルメディアリンクの統合など、モバイルユーザーに特化した機能が搭載されています。有料版では、さらに高度な機能(プッシュ通知など)も利用可能です。
Responsive Menu – 自動最適化の利便性
Responsive Menuは、画面サイズに応じて自動的にメニューを最適化してくれる賢いプラグインです。デスクトップ、タブレット、スマートフォンそれぞれに最適な表示を自動で判断します。
設定の簡単さも魅力の一つで、基本的な項目を設定するだけで、プロフェッショナルなハンバーガーメニューが完成します。カスタマイズオプションも豊富で、サイトの雰囲気に合わせた調整が可能です。
無料版でも十分な機能を提供しているため、まずはこのプラグインから始めてみることをおすすめします。
QuadMenu – ビジュアルエディタの直感操作
QuadMenuは、ビジュアルエディタに対応した直感的な操作が魅力のプラグインです。コードを書くことなく、視覚的にメニューを構築できるため、初心者の方でも安心して使用できます。
メニューの階層構造も分かりやすく表示され、複雑なナビゲーション構造も簡単に作成できます。また、豊富なテンプレートが用意されており、デザインの参考にも役立ちます。
レスポンシブデザインにも完全対応しており、どの端末で見ても美しい表示を保ちます。
Elementor + Nav Menu ウィジェット – デザイン性重視
Elementorを使用している方には、Nav Menuウィジェットを使ったハンバーガーメニューの実装がおすすめです。Elementorの強力なデザイン機能を活用して、他とは一線を画すオリジナルなメニューを作成できます。
このアプローチの利点は、サイト全体のデザインとの統一性を保ちながら、細部までカスタマイズできることです。色彩、フォント、アニメーションなど、あらゆる要素を自由に調整できます。
ただし、Elementorの基本的な使い方を理解している必要があるため、完全な初心者の方には少し敷居が高いかもしれません。
実践!Responsive Menuを使った具体的な導入手順
ここでは、「Responsive Menu」を例に、実際の導入手順を詳しく解説します。このプラグインは初心者にも扱いやすく、豊富な機能を持っているため、最初の一歩として最適です。
プラグインのインストールと有効化
WordPress管理画面にログインし、左側のメニューから「プラグイン」→「新規追加」を選択します。検索ボックスに「Responsive Menu」と入力し、検索結果から該当するプラグインを見つけます。
「今すぐインストール」ボタンをクリックし、インストールが完了したら「有効化」ボタンをクリックします。これでプラグインが使用できる状態になります。
プラグインが正常に有効化されると、管理画面のメニューに「Responsive Menu」の項目が追加されます。
基本設定の構成
プラグインを有効化したら、基本設定から始めます。「Responsive Menu」の設定画面にアクセスし、まず表示したいメニューを選択します。
WordPressの標準メニュー機能で作成したメニューを選択できるため、既存のメニューがある場合はそれを活用できます。メニューがない場合は、先に「外観」→「メニュー」から作成しておきましょう。
次に、ハンバーガーメニューを表示する画面サイズを設定します。一般的には、横幅768px以下でハンバーガーメニューに切り替わるよう設定することが多いです。
デザインとスタイルのカスタマイズ
基本設定が完了したら、デザインのカスタマイズに移ります。Responsive Menuでは、豊富なカスタマイズオプションが用意されています。
まず、ハンバーガーアイコンの色とサイズを設定します。サイトのヘッダー色に合わせて、視認性を重視した色を選択しましょう。アイコンが小さすぎるとタップしにくくなるため、適切なサイズに調整することが重要です。
メニューの背景色、文字色、フォントサイズなども、サイト全体のデザインと調和するよう調整します。プレビュー機能を使いながら、理想的な見た目を追求してください。
アニメーション効果の設定
ハンバーガーメニューの魅力の一つは、滑らかなアニメーション効果です。Responsive Menuでは、メニューの開閉時に適用するアニメーションを複数の選択肢から選べます。
一般的には、左からスライドインするアニメーションや、フェードインするアニメーションが人気です。サイトの雰囲気に合わせて、適切なアニメーションを選択してください。
アニメーションの速度も調整できるため、自然な動きになるよう微調整しましょう。
表示テストと最終調整
設定が完了したら、実際にサイトを表示して動作確認を行います。デスクトップ、タブレット、スマートフォンそれぞれで表示を確認し、意図した通りに動作しているかチェックしてください。
ハンバーガーアイコンがきちんと表示されているか、タップしてメニューが開閉するか、メニュー項目が正しく表示されているかを確認します。
問題があれば設定画面に戻って調整し、満足のいく結果になるまで繰り返し調整してください。
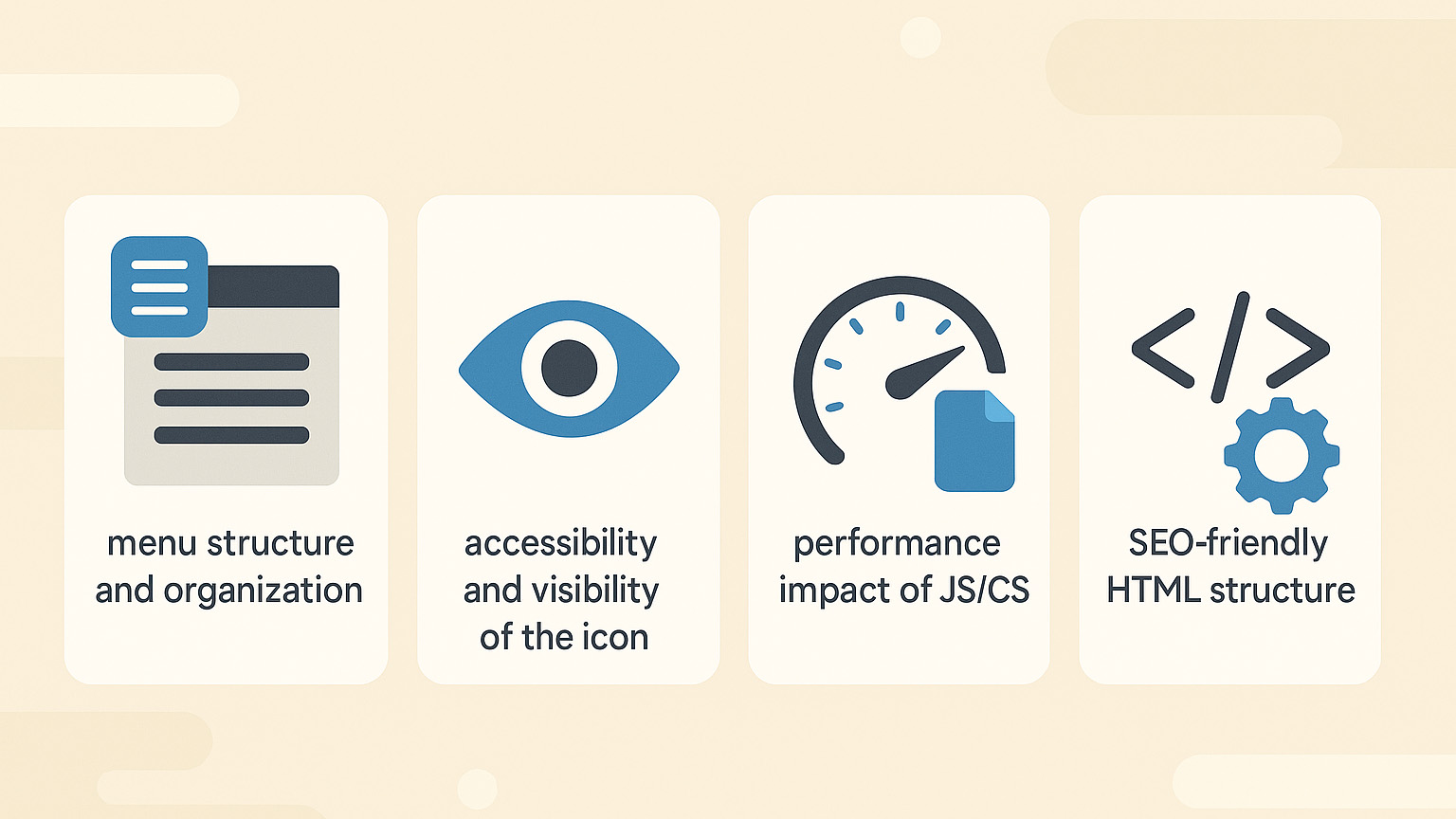
導入時に注意すべき重要なポイント


ハンバーガーメニューは便利な機能ですが、不適切な実装や設定ミスによって、かえってユーザビリティを損なうケースもあります。以下の点に注意して導入を進めてください。
メニュー項目の適切な整理と配置
ハンバーガーメニューは情報を隠すという性質上、重要なナビゲーション項目が見つけにくくなるリスクがあります。メニュー項目を整理する際は、優先度の高い項目を上部に配置し、階層を深くしすぎないよう注意してください。
また、検索機能や問い合わせページなど、ユーザーが頻繁にアクセスする項目については、ハンバーガーメニューの外に常時表示することも検討してください。
視認性とアクセシビリティの確保
ハンバーガーアイコンは小さなサイズで表示されることが多いため、視認性の確保が重要です。背景色との十分なコントラストを確保し、タップしやすいサイズに設定してください。
また、スクリーンリーダーなどの支援技術を使用するユーザーにも配慮し、適切なaria-label属性を設定することで、アクセシビリティを向上させましょう。
パフォーマンスへの影響を最小限に
ハンバーガーメニューの実装には、JavaScriptやCSSが必要です。過度に複雑な実装は、サイトの読み込み速度に悪影響を与える可能性があります。
軽量なプラグインを選択し、不要な機能は無効化するなど、パフォーマンスへの配慮も忘れずに行ってください。
SEO効果を損なわない実装
検索エンジンがメニュー構造を適切に理解できるよう、HTML構造にも気を配る必要があります。メニュー項目は適切なリンクとして実装し、JavaScriptに過度に依存しない設計を心がけてください。
構造化データの実装も検討し、検索エンジンに対してサイトの構造を明確に伝えるようにしましょう。
よくある質問と解決方法
ハンバーガーメニューはPC表示でも使うべきでしょうか?
ハンバーガーメニューは主にモバイル端末向けに最適化されていますが、PC表示でも使用することで、デザインの一貫性を保つことができます。
ただし、PC画面では十分なスペースがあるため、重要なナビゲーション項目は常時表示する方がユーザビリティは高くなります。サイトの性質や訪問者の利用環境を考慮して判断してください。
プラグインを使わずにハンバーガーメニューを作成できますか?
はい、HTML、CSS、JavaScriptの知識があれば、プラグインを使わずに自作することも可能です。
<div class="hamburger-menu">
<div class="hamburger-icon">
<code><span></span></code>
<code><span></span></code>
<code><span></span></code>
</div>
<nav class="menu">
<code><ul></code>
<code><li><a href="#home"></code>ホーム<code></a></li></code>
<code><li><a href="#about"></code>私たちについて<code></a></li></code>
<code><li><a href="#contact"></code>お問い合わせ<code></a></li></code>
<code></ul></code>
</nav>
</div>
※このコードは基本的な構造例です。実際に動作させるには、CSSとJavaScriptでスタイリングとアニメーションを追加する必要があります。
ただし、初心者の方にとって、一から作成するのは難易度が高いため、まずはプラグインで感覚を掴むことをおすすめします。
複数のメニューをハンバーガー形式にできますか?
多くのプラグインで、複数のメニューを設定することが可能です。例えば、「Responsive Menu」では、有料版で複数のメニュー設定に対応しています。
無料版でも、条件付きで複数のメニューを表示できる場合があります。具体的には、ページタイプや会員ステータスによって異なるメニューを表示するなどの設定が可能です。
ハンバーガーメニューが表示されない場合の対処方法
ハンバーガーメニューが正常に表示されない場合は、以下の点を確認してください:
まず、ブラウザのキャッシュをクリアしてください。次に、他のプラグインとの競合が起きていないか確認し、必要に応じて一時的に他のプラグインを無効化してテストしてください。
また、プラグインの設定で、表示条件やブレークポイントが適切に設定されているかも確認してください。JavaScriptの読み込みエラーが発生していないかも、ブラウザの開発者ツールで確認することをおすすめします。
SEOに悪影響はありませんか?
適切に実装されたハンバーガーメニューは、SEOに悪影響を与えることはありません。むしろ、モバイルユーザビリティの向上により、検索エンジンからの評価が上がる可能性があります。
重要なのは、メニュー項目が適切なHTMLリンクとして実装されており、検索エンジンのクローラーが辿れる構造になっていることです。<nav>要素を使用し、適切なリンク構造を維持することで、SEO効果を最大化できます。
まとめ
ハンバーガーメニューは、現代のWebサイトにおいて必須の機能となっています。特にモバイル端末での閲覧が主流となった現在、ユーザビリティの向上とSEO効果の両面で重要な役割を果たします。
WordPress初心者の方でも、適切なプラグインを選択すれば、数分でプロフェッショナルなハンバーガーメニューを導入できます。「Responsive Menu」をはじめとする優秀なプラグインが数多く存在するため、あなたのサイトに最適なものを選んでください。
導入の際は、メニュー構造の整理、視認性の確保、パフォーマンスへの配慮を忘れずに行うことが成功の鍵となります。適切に実装されたハンバーガーメニューは、訪問者にとって使いやすく、運営者にとっても管理しやすいサイト作りの強力な味方となるでしょう。
まずは簡単なプラグインから始めて、実際の表示や操作感を確認しながら、徐々にカスタマイズの幅を広げていくことをおすすめします。継続的な改善により、より良いユーザー体験を提供できるサイトを構築してください。